Voici la deuxième partie concernant ma méthode pour la réalisation d’une vidéo en motion design. Si ce n’est pas déjà fait je vous invite à lire la première partie ici : Partie 1
Se mettre en posture créative
Afin d’engendrer la phase créative, j’utilise plusieurs méthodes qui me permettent de générer des idées.
Celle que j’utilise le plus souvent est la veille. C’est celle qui me génère le plus d’idées lors de la phase créative. Je ne vais pas m’inspirer uniquement du travail des infographistes, je m’imprègne de l’univers entier du projet. Le plus souvent ce travail se fait sur le web. Je consulte des supports de tout types : vidéo, images, articles, page web. Cette diversité de contenu me permet de m’imprégner de l’univers et de l’ancrer dans mon esprit. Je peux également réaliser un benchmark en parallèle pour voir ce qui se fait sur le marché et choisir une position à prendre. Pour faire un compte rendu visuel de cela, je peux faire une planche d’ambiance par exemple.
Lors de la phase créative j’ai pu remarquer 2 phases qui se distinguent : La phase de divergence et la phase de convergence des idées. La phase de divergence c’est lorsque nous faisons diverger nos idées. C’est-à-dire que le créatif sort de sa zone de confort et met de côté son esprit critique pour générer un maximum d’idées. Lors de la phase de divergence il faut savoir lâcher prise et se laisser aller. Ensuite vient la phase de convergence. Lors de celle-ci, nous allons filtrer les idées acquises lors de la phase de divergence et les sélectionner selon un jugement plus rigoureux. Lors de la réalisation d’un projet les phases de divergence et de convergence se réitèrent.
Ma créativité s’alimente avec la curiosité. Nous pouvons trouver des idées n’importe où, dans un parc, lors d’une exposition, dans le métro, dans un café, sur les réseaux sociaux. Une idée peut apparaitre en faisant un croisement entre deux univers très différents. Pour moi, le créatif est comme une sorte de magicien expérimental qui mélange des ingrédients pour des trouver solutions magiques…
Un peu de technique
Script
Pour réaliser la vidéo de la montgolfière, nous avons tout d’abord écrit le script de la vidéo. Le script est la description écrite de ce qui constitue la vidéo au niveau de l’image et du son. Le script a été validé par les ingénieurs pédagogiques.
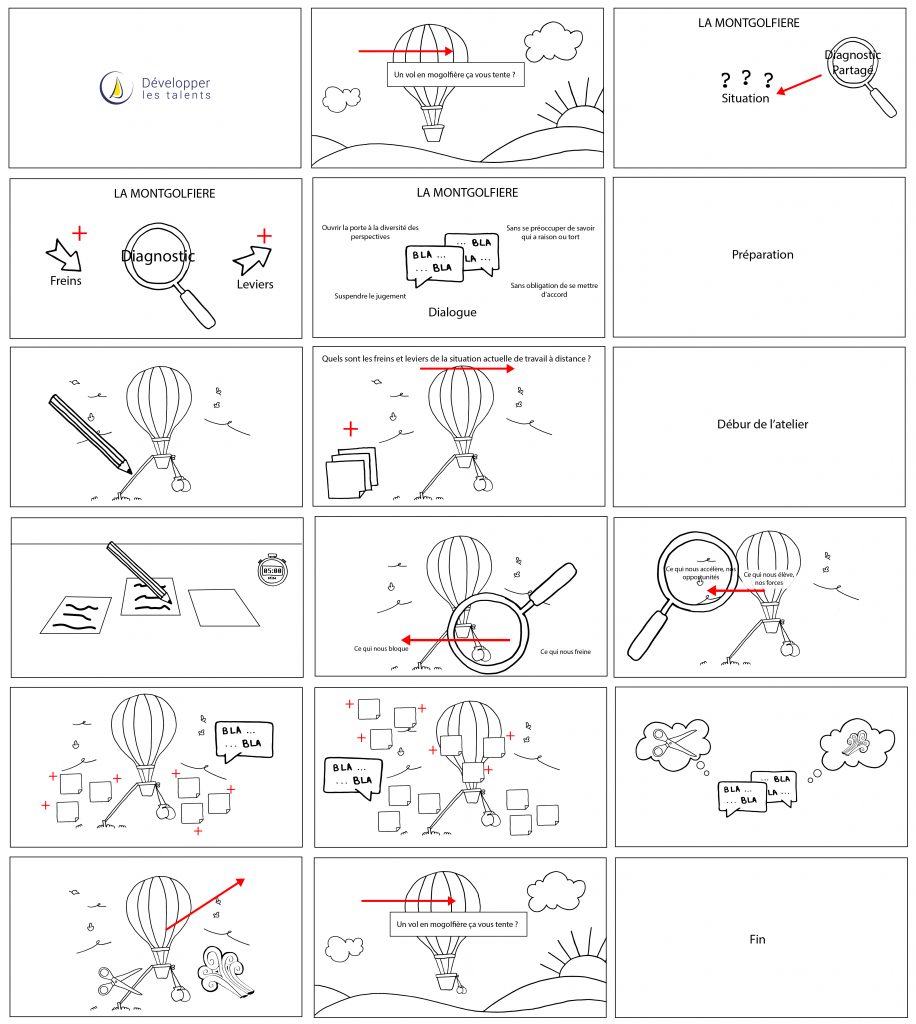
Storyboard
Vient ensuite la réalisation du storyboard. Le storyboard est assez similaire au script mais ici l’idée est de décrire visuellement la vidéo plan par plan. Voici le storyboard que j’ai réalisé pour la vidéo de la montgolfière.
Voix off
Ensuite nous avons enregistré la voix off de la vidéo. Pour cela nous avons utilisé un micro USB connecté au logiciel Adobe Audition. Cette voix sert ensuite de métronome pour la réalisation de la vidéo. Elle est aussi mixée à l’aide du même logiciel afin de purifier le son et d’enlever les bruits parasites à l’aide des filtres d’égalisations.
Création
Pour la création des visuels j’ai tout d’abord dessiné l’intégralité des éléments sur papier. Je les ai ensuite scannés et vectorisés à l’aide du logiciel Adobe Illustrator. La vectorisation permet de manipuler les éléments visuels sans avoir de problèmes de résolution. Avec celui-ci je peux aussi modifier les formes et travailler sur les couleurs. Illustrator permet de composer avec différents calques qui seront très utiles lors de l’animation.
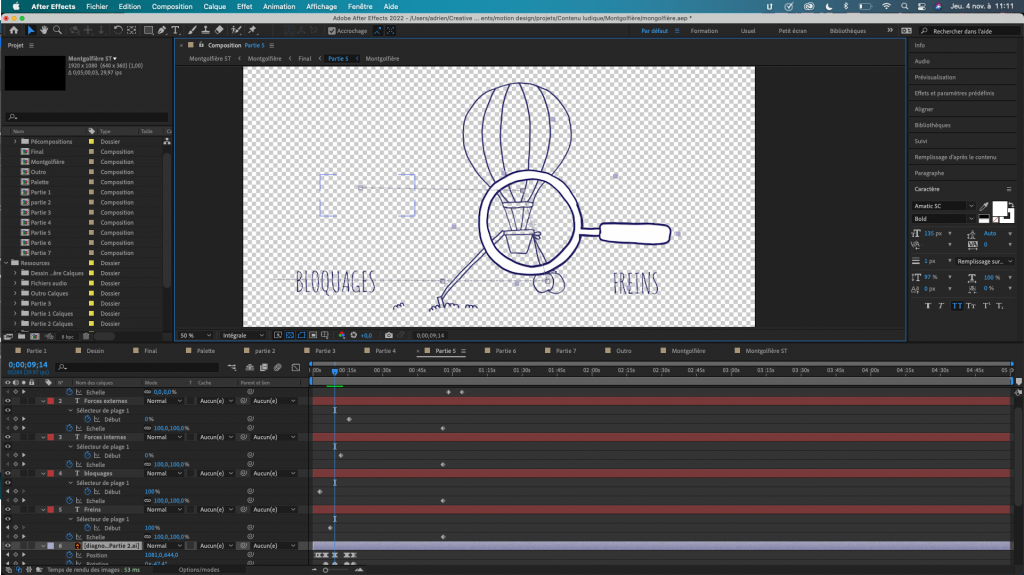
Animation
Pour la partie animation j’utilise le logiciel Adobe After Effects. J’anime les calques réalisés avec Illustrator et j’y ajoute les éléments de texte. Ce logiciel fonctionne avec des image clés. Elles permettent d’agir sur la taille, la position, l’orientation, l’opacité des éléments en fonction du temps. C’est avec ses paramètres que je réalise la plupart des animations.

Mixage et exportation du projet
L’avant dernière étape de la réalisation d’une vidéo en motion design consiste à calibrer l’audio et les visuels. Une fois tout ceci terminé j’exporte la vidéo avec Média Encodeur, logiciel avec lequel je paramètre l’export en fonction du support où la vidéo sera publiée.