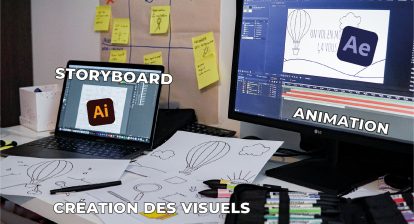
« Salut futur motion designer… » Je suis Adrien infographiste et web designer chez Développer les talents. Je vais vous partager aujourd’hui le processus créatif que j’ai utilisé lors de la réalisation d’une vidéo explicative en motion design. Vous allez pouvoir suivre pas à pas cette expérience, comprendre mon raisonnement et mes choix. Dans cette première partie, j’évoquerai le brief et son importance dans le processus créatif. J’aborderai ensuite la partie recherche et exploration des possibilités, autant techniques que artistiques.
Le brief
Le brief est la première étape dans la création d’une vidéo explicative, elle est de loin l’une des plus importantes de mon point de vue. Lors du brief je cherche à définir plusieurs éléments avec le commanditaire :
- L’objectif du contenu
- L’intention qu’il y’a en parallèle de cet objectif. Dans l’intention j’inclus également l’univers et la manière de faire passer le message. Quelle émotion j’ai envie de donner
- La cible du contenu
- Le budget et la deadline
En tant que prestataire, je prépare l’étape de brief de façon à ce que la demande soit bien comprise et je m’imprègne de l’univers du projet. J’établis une discussion avec le commanditaire, sans me limiter uniquement à des informations sur le projet en lui-même. Il est intéressant de parler de l’univers de l’entreprise, de ses valeurs, de ce qui anime le commanditaire personnellement dans son travail.
Pour ma part, je suis alternant dans l’entreprise depuis 8 mois, je connais donc déjà bien son univers. Ici, l’idée était de partager du contenu ludique, dans l’objectif d’augmenter la notoriété de Développer les talents sur les réseaux sociaux. Nous avions l’intention de donner une image positive de l’entreprise et de susciter de l’intérêt en proposant du contenu de qualité. Pour cela nous avons décidé de dévoiler une partie du contenu de la formation « rôle et techniques du facilitateur de dynamiques collectives » : la méthode de diagnostic de la montgolfière.
Travaillant dans les locaux de l’entreprise, il est facile pour moi de demander des précisions particulières sur le brief. Les allers et retours sont plus simples. Si cela n’avait pas été le cas, j’aurais pu proposer un compte rendu écrit du brief au commanditaire afin de confirmer la compréhension de sa demande.
Exploration, recherches et propositions
Après la compréhension du brief, vient l’étape de recherche et d’exploration. Lors de cette étape, je fais dans un premier temps des recherches sur la technique que je vais utiliser pour le projet selon la demande, le temps et le budget. Pour la vidéo de la montgolfière, j’ai fait le choix de faire une vidéo animée uniquement avec des illustrations. Cela prend du temps, mais cette vidéo est destinée à être utilisée à plusieurs échelles donc ce temps pris est justifié. Je n’ai pas choisi d’utiliser de contenu filmé car la méthode doit laisser place à l’imagination et doit s’adapter à de multiples situations différentes.
Ensuite je passe aux recherches graphiques. J’essaie d’imaginer l’univers graphique de la vidéo, pour cela je peux faire une planche d’ambiance ou moodboard en anglais. Pour ce projet j’ai fait 3 propositions argumentés à chaque fois.
Type flat design

La première idée était de garder l’univers que j’avais créé pour un vidéo similaire publiée auparavant. Du flat design aux couleurs de la charte graphique de Développer les talents avec des personnages animés qui interagissent avec l’environnement.
Les plus :
- Cohésion dans l’univers graphique
- Possibilité de réutiliser des parties de contenu déjà créées
Les limites :
- L’animation des personnages / acteurs de la vidéo prend du temps
- J’ai déjà utilisé ce format, j’avais envie d’explorer d’autres possibilités graphiques et de trouver de la nouveauté
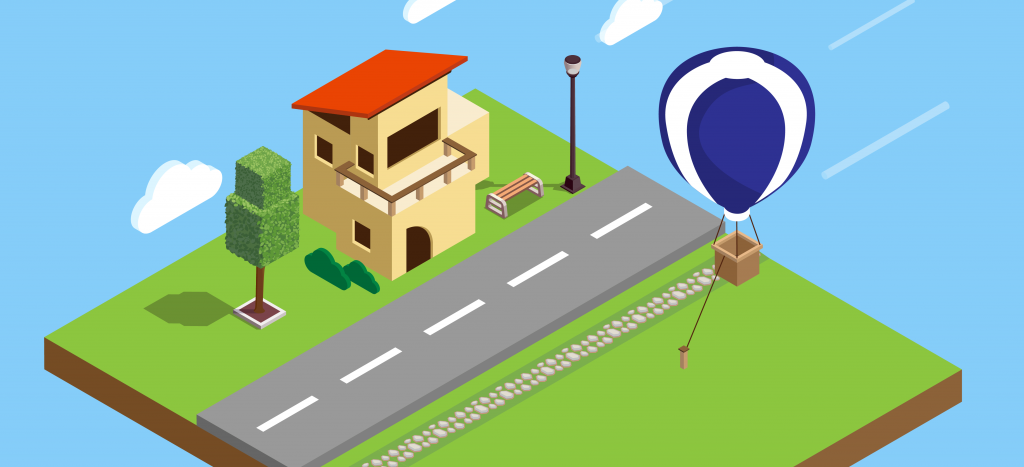
Type isometric design

L’isometric design est un style graphique en vogue en ce moment dans la communication. C’est un mélange entre du flat design et de la 3D, cette impression vient de l’absence de ligne de perspective.
Les plus :
- Le visuel est impactant et donne une nouvelle dimension au contenu dans un univers 3D
- La réalisation est intéressante pour moi en tant que créatif car je n’ai jamais utilisé cette technique
Les limites :
- L’isometric design renvoie à un univers très jeune, il peut faire penser à des jeux vidéo tel que Minecraft et cela ne correspond pas à la cible de la vidéo
- Elle impose également un univers et ne laisse pas libre au lecteur la possibilité d’imaginer ou d’adapter la vidéo à son propre univers
Type dessin / facilitation graphique
La facilitation graphique est utilisée lors de conférences. Le facilitateur résume ce qui est dit lors de celle-ci avec le dessin. L’idée ici, c’est de s’inspirer de cet univers à base de papier et de dessin.
Les plus :
- Correspond à l’univers de l’entreprise
- Laisse libre cours à l’imagination
- Le visuel est plus léger et se rapproche plus du rendu réel de la technique expliquée
Les limites :
- Tout le contenu visuel est à créer, aucune réutilisation n’est possible
Après avoir présenté ces 3 propositions à l’équipe tout en soulignant les plus et les moins de chacune nous avons choisis la troisième proposition.
Dans le prochain article nous aborderons l’écriture du script, le storyboarding, le travail de l’audio de la vidéo ainsi que la posture créative.